 |
|
Рисуем баннер в Иллюстраторе.

Шаг 1. Создаем новый документ размером 460*230 пикселей.

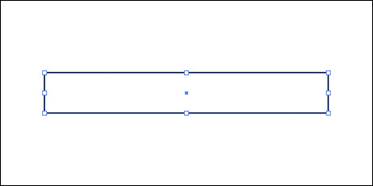
Шаг 2. С помощью Инструмента Rectangle Tool (Прямоугольник (M)) рисуем прямоугольник размером 350*50 пикселей.

Шаг 3. Заливку для прямоугольника делаем белой, обводку ставим шириной 2pt и черного цвета.


Шаг 4. Убираем галочку у пункта Scale Strokes & Effects (Масштабировать эффекты и обводки) на Палитре Transform (Трансформирование).

Шаг 5. Выделяем прямоугольник, копируем его (Ctrl+C) и два раза вставляем новые (Ctrl+F, чтобы вставить поверх копируемого). Итого у нас теперь 3 прямоугольника.
Шаг 6. Идем на Панель Transform и задаем точку трансформации, как на рисунке внизу. И удаляем значок о сохранении пропорций при трансформировании.


Шаг 7. Выделяем верхний прямоугольник и меняем его длину на 80 пикселей на Панели Transform. Это прямоугольник будет служить у нас "левым хвостиком".

Шаг 8. Для создания "правого хвостика" баннера, выбираем следующий прямоугольник, меняем точку трансформации (см. рисунок) и меняем его размер так же на 80 пикселей.

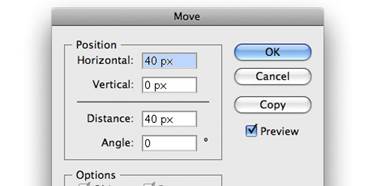
Шаг 9. Выделяем левый хвостик и перемещаем его на 40 пикселей влево (Object>Transform>Move (Ctrl+M)).

Шаг 10. Правый хвостик двигаем на 40 пикселей вправо.


Шаг 11. Выделяем оба хвостика, удерживая Shift при выделении.
Шаг 12. Добавим точек на наши хвостики. Пока они ещё выделены идем Object>Path>Add Anchor Points (Объект>Контур>Добавить опорные точки).

Шаг 13. Выбираем Инструмент Direct Selection Tool (Прямое выделение (A)) и выделяем среднюю точку с левой стороны.
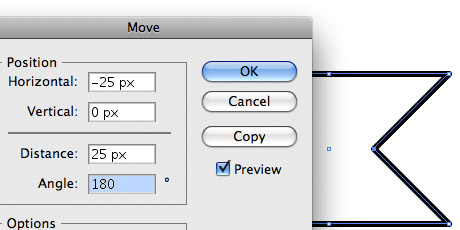
Шаг 14. И передвигаем её на 25 пикселей вправо.

Шаг 15. Аналогичным образом передвигаем точку у правого хвостика.


Шаг 16. Выделяем левый хвостик и поднимаем его на 10 пикселей вверх.

Шаг 17. А правый двигаем вниз.


Шаг 18. Выделяем оба хвостика и переносим их назад (Object>Arrange>Send to Back (Объект>Монтаж>На задний план)).

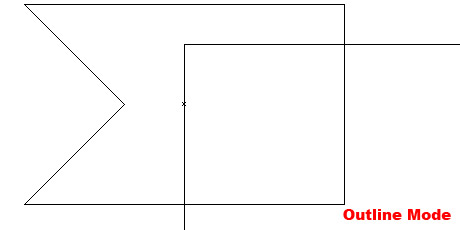
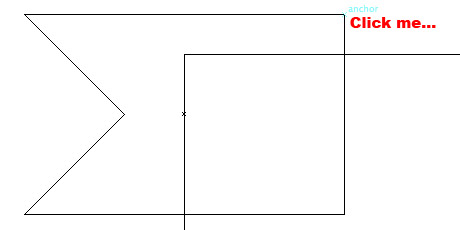
Шаг 19. Выбираем Инструмент Pen Tool (Перо (P)) и рисуем им треугольник соединяющий левый хвостик с телом баннера, как показано на рисунках внизу.






Шаг 20. Для правой стороны делаем то же самое.


Шаг 21. Выделяем все части баннера и идем Object>Envelope Distort>Make with Warp и задаем параметры, как на рисунке внизу.



Немного поиграв с параметрами, можно получить следующие виды баннеров:

Автор Josh.