 |
|
I. Створення моделі сайту в середовищі Dreamveawer
Практичне завдання та технологія його виконання
Лабораторна робота передбачає виконання наступних етапів:
I.Створення моделі сайту в середовищі Dreamveawer
II.Розробка макету головної сторінки лабораторного проекту
III.Форматування головної сторінки сайту проекту
IV.Збірка та тестування сайту лабораторного проекту
I. Створення моделі сайту в середовищі Dreamveawer
1. В своїй папці на файловому сервері створити папку "LabProject ", в яку скопіювати наступі файли:
· результат виконання лабораторної роботи №1 - lab1.htm;
· підготовлений у веб-форматі реферат - referat.htm;
· зображення логотипу, створеного на попередніх заняттях - small.gif;
· банер, створений на попередніх заняттях - baner.jpg.
2. Запустити програму Macromedia Dreamweaver та в його середовищі зробити новий сайт з ім'ям, наприклад, "LabProject":
2.1. Для створення нового сайту виконати команди Site-New Site…:

2.2. У вікні, що відкрилось, ввести ім’я сайту:

2.3. Встановити типи технологій, що будуть використовуватись для створення сайту:

2.4. Встановити режим роботи з сайтом, та локальну папку, в якій зберігаються файли сайту:

2.5. Встановити режим з’єднання та папку, в якій сайт буде зберігатися на сервері:

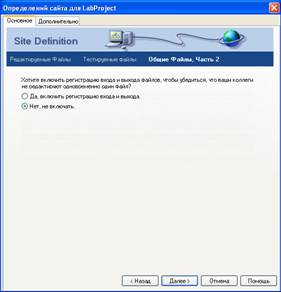
2.6. Встановити режим редагування файлів сайту:

2.7. Після виконання попередніх кроків відкриється вікно із встановленими параметрами сайту:

2.8. При необхідності зміни параметрів сайту за допомогою кнопки Назадможна вернутися на попередні кроки та відредагувати необхідний параметр. При натиску на кнопку Готово на вкладці Файлы відобразиться файлова структура сайту:

3. Виконати настроювання параметрів Dreamweaver так, щоб він нормально розумів українську та російську мову.
3.1. Настроювання параметрів програми виконується у багатофункціональному вікні, що містить набор вкладок з різними елементами керування. Щоб викликати його, необхідно виконати команду Preferences ( Настройки програми) вменю Edit(Прака):

Після виконання цієї команди відкриється вікно настроювання Preferences, вякому у лівій частині відображається список вкладок, а в правій з'являється сам вміст обраної вкладки.
3.2. Вибрати в списку вкладок пункт New Document (Создание документа) та встановити параметри кодування веб-сторінки:

3.3. Вибрати вкладку Fonts (Шрифт) танастроїти шрифти, якими буде відображатися текст вашої сторінки. У списку Font Settings (Настройки шрифтов) встановити шрифтовий набір, що буде використаний для відображення Web-сторінок. Якщо текст сторінки буде на українській або на російській мові, то встановити Cyrillic, якщо англійська мова, то встановити Western (Latin1). Що стосується накреслень і розмірів шрифтів, використовуваних для відображення тексту, то це справа смаку. На практиці вважається за краще використовувати, для пропорційного шрифта (список Proportional Font) - Arial, у якості фіксованого (список Fixed Font) — Lucida Console, а для відображення вихідного HTML-коду в редакторі коду (список Code Inspector) — теж Lucida Console. Розміри шрифтів (списоки Size (Размер)) задають равними 10 пунктам (малий розмір, Small).

II. Розробка макету головної сторінки лабораторного проекту
1. Зарезервувати для свого сайту головну сторінку з ім'ям іndex.htm:

У вікні збереження файлу ввести ім’я файлу:

Збережена сторінка з’явиться в папці сайту:

2. Настроїти параметри головної сторінки: назва, кодування, фон, колір та ін.. Для цього виконати команду Modify(Изменение) - Page Properties…(Свойства страницы…):

Відкриється вікно властивостей сторінки, в якому необхідно встановити її параметри, наприклад, заголовок сторінки, колір фону:

Після натиску на кнопку ОК сторінка відобразиться із зміненим кольором фону та новим заголовком:

3. Наступний крок - це встановлення для головної сторінки сайту meta-тегів, які призначені для обробки пошуковими системами. На основі інформації, що розміщена в мета-тегах опису сторінки та набору ключових слів, пошукові системи визначають зміст сайту і заносять цю інформацію у свою базу даних.
3.1. Для встановлення на сторінці meta-тега, що містить її опис, необхідно виконати команди Insert(Вставка) - Head Tags (Теги Head) – Description (Описание):

У діалоговому вікні Description(Описание)ввести опис документа, наприклад:

Текст опису сторінки вводиться в область редагування Description.Після натиску на кнопку ОК готовий meta-тег опису сторінки відобразиться на панелі заголовка значком  . Для включення або відключення панелі заголовка необхідно виконати команди View(Вид)-Head Content(Содержимое раздела Head).Не рекомендується створювати занадто великий опис сторінки, тому що багато пошукових машин обмежують довжину опису двомастами символів. Якщо вибрати на панелі заголовка meta-тег опису сторінки, відкриється вікно редактора властивостей, в якому можна змінити опис сторінки в області редагування Description:
. Для включення або відключення панелі заголовка необхідно виконати команди View(Вид)-Head Content(Содержимое раздела Head).Не рекомендується створювати занадто великий опис сторінки, тому що багато пошукових машин обмежують довжину опису двомастами символів. Якщо вибрати на панелі заголовка meta-тег опису сторінки, відкриється вікно редактора властивостей, в якому можна змінити опис сторінки в області редагування Description:

3.2. Для розміщення на сторінці meta-тега, що містить набір ключових слів, необхідно виберіть пункт Keywords(Ключевые слова) у підменю Head Tags( Теги Head) меню Insert(Вставка):

На екрані з'явиться діалогове вікно Keywords, в якому в області редагування Keywords вводяться ключові слова, розподілені комами:

Тут так само, як і у випадку з описом сторінки, не варто створювати занадто великий набор ключових слів. Доцільно обмежитися тільки тими ключовими словами, що максимально повно описують вашу сторінку. На довжину набору ключових слів також існує обмеження в 200 символів. Після натиснути на кнопку ОК,створений meta-тег ключових слів відображається на панелі заголовка значком  . Якщо вибрати на панелі заголовка meta-тег набору ключових слів, відкриється редактор властивостей, в якому можна змінювати набір ключових слів в області редагування Keywords.
. Якщо вибрати на панелі заголовка meta-тег набору ключових слів, відкриється редактор властивостей, в якому можна змінювати набір ключових слів в області редагування Keywords.
4. За допомогою таблиці виконати розмітку сторінки: виділити місце для банера, логотипа, назви проекта, головного меню та персональних даних.
Табличний дизайн - це один зі засобів створення складних Web-сторінок з використанням таблиць мови HTML. Основний принцип табличного дизайну полягає в тому, що весь текст і вся графіка розміщується в комірках таблиці. Як правило, такі таблиці називають таблицями розмітки. Вони мають невидимі границі, а лінійки створюються за допомогою дуже тонких комірок з фоновим заповненням. Таблиці розмітки можуть бути досить складними: можна використовувати різне форматування, багаторазове об'єднання комірок та вкладені таблиці.
Ми будемо використовувати таблицю розмітки для створення головної сторінки лабораторного проекту. Інформація в таблиці повинна буди розміщена наступним чином:
| Місце для банера | ||
| Назва роботи | ||
| Назва дисципліни | ||
| Персональні данні про студента | Місце для логотипа | Головне меню |
| Корисні посилання | Посилання на сайт ЛНТУ | Посилання на сайт кафедри КТПН |
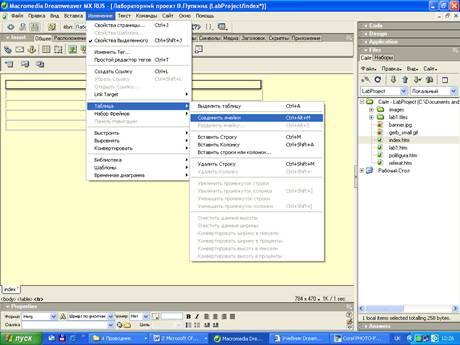
4.1. В Dreamweaver для створення таблиці необхідно виконати команди Insert(Вставка)-Table(Таблица):

Відкриється діалогове вікно, в якому необхідно встановити параметри таблиці:

Після натиску на кнопку ОК відобразиться пуста таблиця:

4.2. Виконати редагування параметрів таблиці відповідно до вище зазначеної структури. В нашому прикладі в перших трьох строках таблиці повинна бути одна колонка замість трьох. Для виконання цієї операції необхідно виділити спочатку першу строку таблиці та виконати команду Modify(Редактирование)-Table(Таблица) – Merge Cells (Соединение ячеек):

Ті ж самі дії необхідно виконати для 2 та 3 строки таблиці:

4.3. Виділити таблицю та у вікні Properties(Свойства) налагодити параметри форматування таблиці:

4.4. Для вставки малюнка встановити курсор у відведене місце таблиці та виконати команди Insert(Вставка) – Image(Рисунок).

Відкриється діалогове вікно, в якому вибрати необхідний графічний файл:

4.3. В зарезервовані місця ввести необхідну текстову інформацію.
Примітка: Допускається відхилення від наведеного в прикладі розміщення елементів сторінки, але наявність усіх вищеозначених елементів обов'язкова.