 |
|
Часть 5 - закачивание и скачивание файлов
В завершении этого шага – как закачивать файлы на сайт и скачивать с них. Строго говоря, файлы при этом не перемещаются, а копируются.
Немного необязательной теории:
Одним из очевидных преимуществ простых сайтов по сравнению с блогами (из-за чего лучше иметь и то, и другое) – в том, что на сайтах можно размещать не только страницы, но и обычные файлы.
Для сокращения трафика такие файлы перед помещением на сайт лучше заархивировать. Архивацию и разархивацию проводят специальные программы, которые за счет перекодировки с устранением информационной избыточности сокращают его размеры. При этом файлы типа документов Word обычно сокращаются в 4-10 раз. Теоретические подробности у меня в блоге в учебно-методических материалах выложены; кому интересно – можно порыться. Дополнительное удобство таких программ – в том, что они могут сделать из нескольких файлов один архив. Значительно удобнее не скачивать много мелких файлов, а скачать один раз архив и его развернуть.
На большинстве компьютеров программы архивации уже стоят. В этом случае для архивации одного файла достаточно, работая в «Моем компьютере». щелкнуть на него правой кнопкой мыши и выбрать в появившемся меню команду архивации. Для архивации всех файлов в папке можно щелкнуть правой кнопкой в папку и выбрать соответствующую команду.
Программ архивации много, поэтому в появившемся меню может быть предложена не одна, а несколько программ архивации. Кроме того, программы архивации умеют работать не только со своим «родным» форматом, выбираемым по умолчанию, но и с другими форматами. В русскоязычном сегменте наиболее популярным форматом является rar, в англоязычном – zip. Для разархивации архивного файла обычно достаточно сделать на нем двойной щелчок левой кнопкой мыши.
Некоторые дополнительные тонкости есть только при работе с рисунком. Исходные рисунки часто имеют огромные размеры. Во-первых, их надо уменьшить до разумного размера, что можно легко сделать в любом графическом редакторе. Например, цифровые фотокамеры сейчас делают снимки примерно от 2 на 3 до 3 на 4 тысячи точек, а разрешение монитора – порядка одной тысячи точек. Во-вторых, если Вы передаете не фотографию, которую нужно будет рассматривать на мониторе в полноэкранном режиме, а иллюстрацию-миниатюру, то она должна занимать только часть экрана, и размеры ее должны быть порядка нескольких сот точек.
Во-вторых, для Интернет обычно используются форматы GIF и JPG, которые уже хранят картинки в заархивированном и сжатом виде. Для таких форматов архивация не требуется – заархивированный файл будет примерно таких же размеров, как и исходных. Архивировать картинки в таких форматах имеет смысл только для создания одного архивного файла их большого набора. В форматах GIF и JPG архивация происходит за счет разных принципов. Поэтому JPG лучше подходит для фотографий, а GIF – для нарисованных рисунков, схем и т.д. Кроме того, при работе с этими форматами можно еще больше сократить размер файла за счет некоторого ухудшения качества картинки. Это можно сделать в графическом редакторе, порывшись в параметрах команды «Сохранить как».
 Для закачивания файла на свой сайт войдем в режим мастерской и выберем там «Загрузка файлов на сайт»:»:
Для закачивания файла на свой сайт войдем в режим мастерской и выберем там «Загрузка файлов на сайт»:»:
Нажмем на кнопку «Обзор»:
Внимание! Дальше - еще с полтора десятка картинок примерно по 70К
 Найдем у себя на компьютере нужный файл:
Найдем у себя на компьютере нужный файл: 
Нажмем на кнопку «Загрузить файлы»:
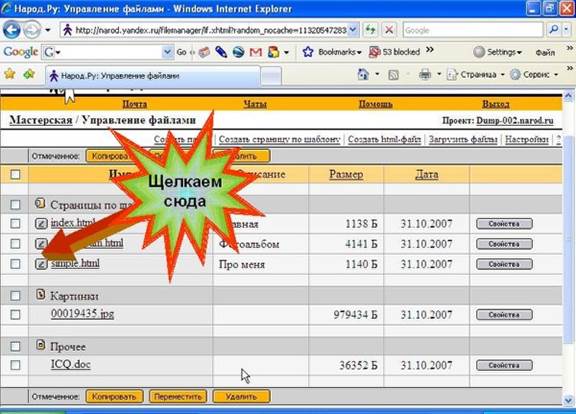
 Подождем немного и, когда браузер покажет, что посылка файла успешно завершена, вернемся на уровень выше, в «Управление файлами»:
Подождем немного и, когда браузер покажет, что посылка файла успешно завершена, вернемся на уровень выше, в «Управление файлами»: 
Теперь видно, что на сайте, кроме страниц, есть еще и два других файла – с картинкой и с другим файлом. Запомним или скопируем их названия.
Если мы хотим, чтобы кто-то еще, кроме нас, мог найти и скачать эти файлы, то можно информацию о них дать на сайте. Для этого отредактируем одну из страниц сайта – щелкнем по кнопочке с изображением карандаша перед именем нужной страницы:

 Введем имена файлов, их описание и инструкции по скачиванию:
Введем имена файлов, их описание и инструкции по скачиванию:
Найдем кнопку «Готово» и нажмем на нее:
 Теперь видно, как будет выглядеть отредактированная страница. Для завершения редактирования нажмем кнопку «Готово»:
Теперь видно, как будет выглядеть отредактированная страница. Для завершения редактирования нажмем кнопку «Готово»: 
Посмотрим, как теперь выглядит наш сайт. Нажмем на ссылку с именем сайта:
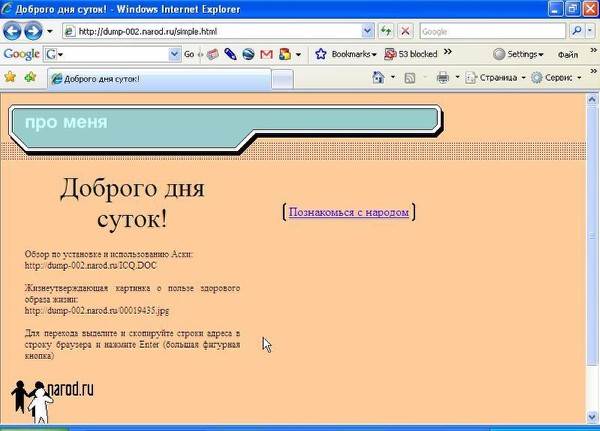
 Сейчас мы вышли из режима «Мастерская» и работаем с ним, как обычный пользователь. Перейдем с главной страницы на другую:
Сейчас мы вышли из режима «Мастерская» и работаем с ним, как обычный пользователь. Перейдем с главной страницы на другую: 
Видна инструкция по скачиванию. Попробуем скачать файл:
 Выделим ссылку движением мыши с нажатой левой кнопкой и щелкнем правой кнопкой:
Выделим ссылку движением мыши с нажатой левой кнопкой и щелкнем правой кнопкой: 
Щелчком левой кнопкой мыши выбираем «Копировать»:
 Щелчком левой кнопкой мыши переходим в адресную строку браузера:
Щелчком левой кнопкой мыши переходим в адресную строку браузера: 
Стираем все ее содержимое и щелкаем правой кнопкой мыши, вызывая контекстное меню. Щелкаем левой кнопкой мыши по команде «Вставить»:
 Ссылка скопирована. Нажимаем на Enter:
Ссылка скопирована. Нажимаем на Enter: 
Процедура успешно окончена:
 |
Удобнее работать по уже имеющемуся шаблону. Перейдем на сайт 1mgmgu.com , в разделе «Пропаганда» найдем и откроем какой-нибудь материал. Потом щелчком правой кнопкой выберем команду «Прочесть код» и скопируем его себе и вставим в блокнот.
(Далее надо разобрать смысл использованных на странице тегов).
Теперь в этой странице с простой разметкой изменим содержание – напишем что-то свое. Сохраним в формате UTF-8 (следить, чтобы расширение сохранялось .html). Прочтем страничку, открыв ее в браузере.
Теперь поработаем с тегами оформления текста. Для этого в Яндексе в поисковую строку введем htmlka – и перейдем на сайт с шпаргалочкой. Сделаем текст разноцветный, разного размера и стилей. Посмотрим на результат в браузере.
Теперь вставим в страницу картинку. Для этого найдем в Интернете какую-нибудь красивую картинку и найдем адрес, под которым она лежит в Сети. Выясним, какой тег используется для вставки изображения на страницу, и вставим картинку. Посмотрим на результат через браузер.
Теперь вставим ссылку на какую-нибудь другую страницу их уже лежащих в Интернете. Вставим соответствующий код (подсказка, по-прежнему – в htmlka) и, открыв в браузере, убедимся, что ссылка работает.
Таким образом можно сделать сайт из нескольких страничек с активными ссылками друг на друга. Естественно, что при этом в качестве имен надо использовать те, которые будут у страницы после ее загрузки в Интернет.
Практическое задание.
Создать несколько красивых страничек с картинками, текстом и ссылками на другие странички.
Домашняя работа.
Создать на хостинге narod.ru свой аккаунт. Сделать сайт о себе, любимом, в виде нескольких страничек с текстом, фотографиями, ссылками между страницами и ссылкой на свой блог. Об исполнении доложить в виде комментария к какому-нибудь посту в автономном блоге uborshizzza.1mgmu.com