 |
|
Применение градиента и внешнего свечения
- Выберем уровень Base, выделим и применим линейный градиент, используя параметры на рисунке. Это добавит более контрастное освещение в нижнюю половину.
. 
- Наконец, добавим темное свечение для придания объема уровню Outlines. Заблокируйте уровень Outlines и выделите объект на уровне Base и примените Effect > Stylize > Outer Glow. Введите следующие значения:
Mode – Multiply; Color – black; Opacity - 75%; Blur - 3 pt

Пушистый Текст
- Выберите шрифт как показано на примере. Цвет заливки не имеет значения в этом случае.

2. Большое значение для создания этого эффекта имеет обводка текста. Проверьте, стоит ли галочка около Dashed Line и выставьте произвольные параметры в окошках под Dashed Line.

Это то, что должно у вас получиться - или приблизительно это...

3. Теперь зайдите Effect > Stylize > Scribble. Вы можете использовать те же настройки (см. скриншот ниже), но, тем не менее, возможно вам придется немного изменить настройки, чтобы получить желаемый эффект.

4. С выбранным текстом зайдите в Effect > Sketch > Chalk & Charcoal. Это придаст заливке большую "пушистость".

5. Измените заливку Текста на образец "Steel Cylinder". (Смотри ниже.)

Теперь, Вы имеете приблизительно такой, пушистый текст!

*Примечание: можно повысить размер штриха от 1 до 4.
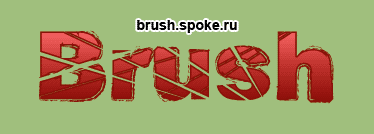
1. Создание рваного текста.
Для начала создадим объект, над которым и будем работать. Берём инструмент Type Tool (T), щёлкаем в рабочей области и пишем текст. Пример Вы видите на рис.1.

рис.1
2. Переведём текст в «кривые». Для этого щёлкаем правой кнопкой мыши на объекте и выбираем в контекстном меню Create Outlines. Задаём ему цвет заливки и обводки. В качестве обводки зададим кисть (brush). Это можно сделать, выбрав какую-либо кисть в палитре Brushes, либо загрузив библиотеку кистей (Window/Brush Libraries). В качестве обводки используем кисть Dry Brush 2 (рис.2) из библиотеки кистей Artistic_Paintbrush.

рис.2
3. Чтобы изменить направление или масштаб кисти щёлкните два раза на используемой кисти в палитре Brushes. Перед Вами появится окно, представленное на рис.3.

рис.3
4. Добавим царапины. Создадим несколько прямых линий с тонкой обводкой (рис.4).

рис.4
5. Нарисуем ещё более крупные царапины (рис.5), используя Перо (P). Их количество и форма могут ограничиваться лишь Вашей фантазией.

рис.5
6. Теперь переведём все объекты в кривые. Преобразуем линию обводки мелких царапин Object/Path/Outline Stroke. Чтобы перевести кисти в «кривые» выбираем Object/Expand Appearance. Сравните рис.5 и рис.6, чтобы увидеть результат этих преобразований в режиме Outlines.

рис.6
7. Разгруппировываем все объекты, составляющие красную надпись, и объединяем в один составной объект, воспользовавшись палитрой Pathfinder(кнопка Add to Shape Area, затем Expand). Такую же операцию производим с царапинами. Чтобы выбрать их все сразу, не выделяя надпись можно воспользоваться функцией выделения в главном меню (Select/Same/Fill Color).
8. Теперь у нас есть только два объекта: царапины и надпись. Чтобы царапины не были отдельными объектами, были вырезаны из надписи, воспользуемся операцией Subtract from Shape Area в палитре Pathfinder. Результат представлен на рис.7.

рис. 7
9. Скопируем надпись и вставим на то же место (Paste in Front (Ctrl+F)). Удалим заливку и зададим обводку определённой толщины (рис.8).

рис.8
10. Переведём обводку в кривые (Object/Path/Outline Stroke), продублируем надпись ещё раз, выделим её и полученную обводку. Теперь выберем Subtract from Shape Area в палитре Pathfinder (рис.9). Зададим объекту градиент.

рис. 9
11. Отрубим у полученного объекта некоторую часть. Для этого создадим прямоугольник, разделяющий надпись на две примерно равные части (рис.10).

рис. 10
12. Зададим объекту неровные очертания. Для начала применим фильтр Distort/Twist (рис.11).

рис. 11
13. Затем применяем Distort/ZigZag (рис.12).

рис. 12
14. И напоследок применим ещё один фильтр Distort/Roughen (рис.13).

рис. 13
15. На рис.13 Вы видите два объекта с градиентной заливкой: один получен из прямоугольника, другой из надписи. Выделим их оба и воспользуемся операцией Intersect Shape Areas в палитре Pathfinder (рис.14). Этим мы отсекли всё лишнее.

рис. 14
16. Продублируем надпись (на рис.15 она имеет сплошную красную заливку), новому объекту зададим белую обводку, белую заливку и поместим его на задний план.

рис. 15
17. Повернём белый объект на несколько градусов, придав надписи небрежный вид (рис.16).

рис. 16
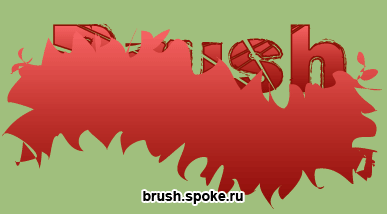
Текст готов! Подобным приёмом можно пользоваться, как и для создания надписей, так и для рисования (используя в качестве обводки кисти). Всё зависит только от Вашей фантазией, а она, надеюсь, безгранична!

рис. 17