 |
|
Эффект пластикового текста в Иллюстраторе

Шаг 1. Начнем с написания любого слова. Чем толще и больше текст - тем лучше будет виден эффект.

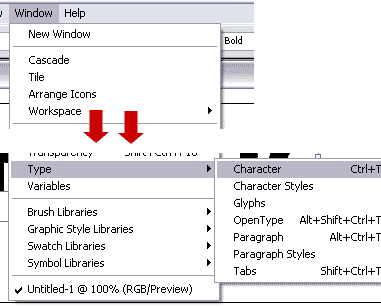
Шаг 2. В выбранном шрифте слишком большое расстояние между буквами - надо его уменьшить, для этого открываем окно со свойствами символов шрифта Window>Type>Character (Окно>Шрифт>Знак).

Шаг 3. Для того, чтобы изменить расстояние между буквами, уменьшаем значение Tracking (трекинг) до -35

Шаг 4. Теперь он выглядит так

Шаг 5. Заливаем буквы градиентом, открыв Панель Градиентов (Gradient Panel) и выбираем Линейный Градиент (Linear). Каждая буква зальется своим градиентом, но, к сожалению, направление градиента слева направо, а нам необходимо - сверху вниз.

Шаг 6. Так что выбираем Инструмент Градиент (Gradient Tool).

Шаг 7. Проведя линию сверху вниз, окрашиваем наш текст нужным нам градиентом. У вас должно получиться что-то наподобие этого.

Шаг 8. Следующий шаг ещё проще. Идем Effect>Stylize>Inner Glow (Эффект>Стилизация>Внутренне свечение) и задаем параметры, как на рисунке внизу.

Шаг 9. Ну и Внешнего Cвечения тоже добавим (Effect>Stylize>Outer Glow).

Уже на этой стадии текст выглядит как-будто сделанным из пластика, но нужно еще кое-что добавить для полного реализма.
Шаг 10. Рисуем овал (Oval) над текстом так, чтобы он наполовину заходил на него и заливаем его тоже градиентом.

Шаг 11. Создаем копию нашего текста. Далее выделяем наш первоначальный текст и овал. Открываем панель Pathfinder и нажимаем Intersect shape.

Шаг 12. Получили верхнюю половину текста. Ура! Это наше свечение на пластике. Теперь берем скопированный ранее текст и помещаем его позади нашей половинки, меняем режим наложения на Screen (Экран) (для этого открываем панель Transparency (Прозрачность)) и при необходимости прозрачность. Все готово. Поздравляю.

Автор www.virtualclues.com.