 |
|
Интерактивті батырмалар.
Формалар
Форма — HTML-құжатындағы ақпаратты Web-сервер арқылы әлемнің алдын ала белгіленген бір жеріне жіберу үшін қолданылатын құрал. Формалар арқылы сайтқа кірушілерге сұрақнама құруға, жарнама жасауға және медициналық анықтамалар құруға болады.
Форманың жұмыс істеу принципі мынадай: сайтқа кіруші форманы толтырады, толтырып болғаннан кейін белгілі бір батырманы басып, формадағы ақпарат көрсетілген жерлерге барады. Формалар <FORM> ... </FORM> тэгтер арасында орналасады. HTML-құжатының ішінде бірнеше форма болуы мүмкін, бірақ, олар бірінің ішінде бірі орналаспауы керек. <FORM> тэгінің негізгі атрибуттары:
| Атрибут | Атқаратын қызметі |
| ACTION | Міндетті атрибут. Форма өңдеушісінің Web-сервердегі жолын көрсетуді анықтайды. |
| METHOD | Формадағы ақпарат өңдеушіге қалай баратынын анықтайды. Мүмкін болатын мәндері: METHOD=POST және METHOD=GET. Мұндағы РOSTатрибуты формадағы ақпарат URL-ден бөлек жіберіледі, ал GETатрибутыURL-мен бірге жіберіледі. Егер атрибут мәні жазылмаса, онда, автоматты түрде METHOD=GET мәні ұйғарылады. |
| ENCTYPE | Тұтынушы мәліметін браузерден Web-серверге жіберудегі кодтау түрін анықтайды. |
Қолданушы формаға ақпаратты енгізу үшін <INPUT> элементін қолданады. Әрбір <INPUT> элментінде NAME=имя атрибуты бар, ол жолдың атын анықтайды (жолдың идентификаторы). Келесі кестеде <INPUT> элементінің басты типтері көрсетілген:
| Атрибут | Атқаратын қызметі |
| TYPE=text | Мәтін енгізетін ұяшықты анықтайды. Қосымша мынадай атрибуттары бар: SIZE=сан (ұяшықтың ені символмен беріледі) және MAXLENGTH=сан (Өріске жазлатын символдардың мүмкін максималды саны):
<INPUT TYPE=text SIZE=20 NAME=User VALUE="Алмас">
 Ені 20 символдан аспайтын мәтін енгізуге арналған ұяшықты анықтайды. Автоматты түрде ұяшықта “Алмас” сөзі шығады, оны қолданушы өз қалауынша өзгерте алады.
Ені 20 символдан аспайтын мәтін енгізуге арналған ұяшықты анықтайды. Автоматты түрде ұяшықта “Алмас” сөзі шығады, оны қолданушы өз қалауынша өзгерте алады.
|
| TYPE=password | Пароль енгізетін ұяшықты анықтайды. Тext типіне өте ұқсас, бірақ, мәтіннің орнына жұлдызшалар (*) шығады:
<INPUT TYPE=password NAME=PW SIZE=20 MAXLENGTH=10>
 Еніне 20 символ сиятындай пароль енгізу ұяшығын шығарады. Көрсетілген үлгіде парольды 10 символға дейін енгізуге болады.
Еніне 20 символ сиятындай пароль енгізу ұяшығын шығарады. Көрсетілген үлгіде парольды 10 символға дейін енгізуге болады.
|
| TYPE=radio | Радиобатырманы экранға шығарады. CHECKED (радиобатырманың ерекшеленгенін) деген қосымша атрибуты болады. Аттары бірдей бір топ радиобатырмалардың ішінде тек біреуі ғана белгіленген радиобатырма болады:
<INPUT TYPE=radio NAME=Question VALUE="Yes" CHECKED> Иә <INPUT TYPE=radio NAME=Question VALUE="No"> Жоқ <INPUT TYPE=radio NAME=Question VALUE="Possible"> Мүмкін
 Радиобатырманы ерекшелеп алған соң осы ақпарат тұтынушыға жіберіледі. Егер радиобатырманы ерекшелемесе Question айнымалысына Yes мәні беріледі: Question=Yes.
Радиобатырманы ерекшелеп алған соң осы ақпарат тұтынушыға жіберіледі. Егер радиобатырманы ерекшелемесе Question айнымалысына Yes мәні беріледі: Question=Yes.
|
| TYPE=checkbox | Белгі қоюға болатын квадрат батырмаларды анықтайды және CHECKED деген қосымша атрибуты бар. (квадратқа белгі қойып көрсетеді). Радиобатырмалардан айырмашылығы - аттары бірдей квадраттар тобында бірнеше квадраттар белгіленуі мүмкін:
<INPUT TYPE=checkbox NAME=Comp VALUE="CPU"> Процессорлар <INPUT TYPE=checkbox NAME=Comp VALUE="Video" CHECKED> Видеоадаптерлар <INPUT TYPE=checkbox NAME=Comp VALUE="Scan"> Сканерлер <INPUT TYPE=checkbox NAME=Comp VALUE="Modem" CHECKED> Модемдер
 Квадрат батырмалардың бірнешеуі белгіленгеннен соң, осы ақпарат тұтынушыға жіберіледі. Егер белгіленбесе, келесідей екі айнымалы жіберіледі: Comp=Video және Comp=Modem.
Квадрат батырмалардың бірнешеуі белгіленгеннен соң, осы ақпарат тұтынушыға жіберіледі. Егер белгіленбесе, келесідей екі айнымалы жіберіледі: Comp=Video және Comp=Modem.
|
| TYPE=submit | Формадағы мәліметті тұтынушыға жіберетін батырманы шығарады. Ол әрекет "Жіберу" батырмасын басқанда жүзеге асады:
<INPUT TYPE=submit VALUE="Жіберу">

|
| TYPE=reset | Формадағы жолдарды тазалайтын батырманы анықтайды. Ол әрекет батырма басу арқылы орындалады. "Тазарту"батырмасы басылған соң формадағы мәлімет өңдеушіге жіберілмейді:

|
Формада көлемді мәтіндер енгізуге арналған ұяшық орнатуға болады. Ол <TEXTAREA> элементі арқылы орындалады:
<TEXTAREA NAME=address ROWS=5 COLS=50> Өзіңіз туралы мәлімет енгізіңіз </TEXTAREA>

NAME атрибуты ұяшыққа енгізілген мәтінге ат меншіктейді, сол атпен ол тұтынушыға жіберіледі. ROWS атрибуты ұяшықтың биіктігін мәтін жолдарымен анықтайды. COLS атрибуты ұяшықтың енін символдармен анықтайды. <TEXTAREA>...</TEXTAREA> тэгтерінің арасындағы мәтін, қалыпты жағдайда осы ұяшықтың ішінде орналасады. Қолданушы оны өзгерте немесе мүлде өшіре алады. Бұдан басқа формада тағы таңдау менюін қолдануға болады. Ол <SELECT> ашылатын тэгімен басталып (менюға ат беретін NAME міндетті атрибуты бар, ) және </SELECT> жабылатын тэгімен аяқталады. Олардың арасында меню элементін анықтайтын <OPTION> тэгі орналасады. Егер осы элемент таңдалса, міндетті VALUE атрибуты тұтынушыға жіберілетін мәндер қояды. <OPTION> тэгінде selected атрибутын қолдануға болады, ол қалыпты жағдайда қай элемент таңдалып тұрғанын көрсетеді.
| <SELECT NAME="Аты"> <OPTION VALUE="option_1" selected> 1-ші мәтін <OPTION VALUE="option_2"> 2-ші мәтін <OPTION VALUE="option_n">n-ші мәтін </SELECT> | 
|
<SELECT> тэгінде MULTIPLE атрибутын қолдануға болады, ол меню ішінен бірнеше элементті таңдап алуға болатынын көрсетеді. Көп жағдайда <SELECT MULTIPLE> элементін бүтін ұяшық ретінде шығарып көрсетеді. Ол ұяшықтың ішіне менюдің барлық элементтері сияды. Ұяшықтың жол санын анықтау үшін SIZE= “сан” атрибуты қолданылады.
| <SELECT MULTIPLE SIZE= “2” NAME="Аты"> <OPTION VALUE="option_1" selected>1-ші мәтін <OPTION VALUE="option_2"> 2-ші мәтін <OPTION VALUE="option_n"> n-ші мәтін </SELECT> | 
|
Мысал 1:
<HTML>
<HEAD>
<TITLE>
ПРИМЕР
</TITLE>
</HEAD>
<Body BGCOLOR="RED" FORM METHOD="POST" ACTION="сіздің _t-mail_адресіңіз">
<H1 align="center"><I> “Жұмысқа тұру” анкетасы</I></H1>
<p>
<H2>Аты-жөні:</H2>
<INPUT TYPE="TEXT" NAME="Аты" SIZE="30">
<H2>Мекен-жайы:</H2>
<INPUT TYPE="TEXT" NAME=" Мекен-жайы" SIZE="30">
<H2>Телефоны:</H2>
<INPUT TYPE="TEXT" NAME="Телефон" SIZE="10"><BR>
<H2>Жынысы:</H2>
<INPUT TYPE="RADIO" NAME="Таңдау 1" VALUE=" Ер бала ">Ер бала<BR>
<INPUT TYPE="RADIO" NAME="Таңдау 1" VALUE=" Қыз бала ">Қыз бала
</FORM>
</HTML>

Фрейм туралы түсінік.
HTML тілі браузер программасы терезелерін бірнеше бөліке бөліп тастау мүмкіндгін береді және олардың әрқайсысында жеке құжаттар бейнеленеді. Осындай бөліктерді фрейм деп атаймыз. Фрейм (ағылшын тілінен Frame – жиек, каркас, кадр) параметрлері және өлшемдері бойынша әртүрлі болып келетін бірнеше фреймдерге бөлінген браузер терезесінің жеке жұмыс аймағы болып табылады. Мұндай терезелердің жиынтығы фреймдік құрылым деп аталады. Әрбір фрейм – бұл браузер арқылы өзіне арналған терезеде жүктелетін HTML-құжат. Осылайша, фреймдік негізде құрылған HTML-құжат – параметрлері мен қасиеттері бүкіл фреймдік құрылыммен анықталатын, өзара байланысқан электронды құжаттардың жиынтығы.
1. Фреймдер құру үшін HTML-де ерекше құжаттар пайдаланылады, оның құрылымы кәдімгі құжаттардан бөлек болады. Бұл құжаттарда мәтін немесе файл бөлігі емес, <FRAMESET> және </FRAMESET> тэгтерінің арасында орналасқан фреймдер болады. Бұл сипаттамада браузер терезесіндегі бөліктердің өлшемдері мен олардың орналасу тәртібі сипатталады, сонымен қатар аталмыш бөліктердің әрқайсысынан шақырылуы тиіс құжаттар көрсетіледі. Файл атын ол орналасқан ішкі директорияларды көрсетіп, толық беру керек.
2. <FRAMESET> тэгі терезелерді бөлу әдістерін анықтайтын, COLS= және ROWS= міндетті артибуттарына ие. COLS=атрибуттарын пайдаланған уақытта терезелер тік сызықтармен, ал ROWS=атрибуттары арқылы колденең сызықтармен бірнеше бөліктерге бөлінеді. Егер аталмыш атрибуттың екеуі де берілсе, терезеде бөлікшелерден құралатын тор пайда болады.
Осы атрибуттардың мәндері терезе бөліктерінің биіктігін (немесе енін) анықтайды. Әр бағанға (жолға) арналған параметрлер пиксель өлшем бірлігі бойынша үтірлер арқылы немесе проценттермен (“%” белгісі) беріледі. Соңғы параметр ретінде (*) жұлдызша белгісін де пайдалануға болады. Осындай фрейм үшін барлық қалған бос кеңістіктер беріледі.
3. <FRAMESET> және </FRAMESET> тэгтерінің арасында қалыптастырылған бөліктердің қажеттілігін көрсететін қосымша тэгтер орналастырылады. Осы мақсатта терезені қосымша бөлу мүмкіндігін беретін, ендірілген <FRAMESET> тэгін немесе экрандағы жеке бөліктеріне шақырылатын құжаттарды анықтайтын, жеке даралық <FRAME> тэгтерін пайдалануға болады. <FRAMESET> және </FRAMESET> тэгтерінің араларына орналастырылған элементтердің саны қалыптастырылған бөлік санына сәйкес болуы керек.
4. <FRAME> тэгінде аталмыш бөлікке шақырылатын құжаттарды анықтайтын SRC=міндетті атрибуттары болуы керек. Қосымша атрибуттар жеке фреймдер арасындағы қоршауларды және оның басқа кейбір қасиеттерін реттеу мүмкіндігін береді.
Мысалы:
<FRAME SRC= “файл аты.html”>| Мысал 2. <html> <head> <title> Мысал 2 </title> </head> <FRAMESET COLS="50%,50%"><FRAME SRC="1.html"><FRAME SRC="2.html"></FRAMESET> </html> |  |
Гипермәтіндік сілтеме. Қарапайым гиперсілтемені құру. Сілтеме ретінде графикалық файлды қолдану. Сілтеме және түс.
Интернетте тақырыбы бойынша ұқсас және тұтынушылардың бір аудиториясына бағытталған миллиондаған электронды құжаттар бар. Гипермәтіндік сілтемелер арқылы бір HTML-құжатты басқалармен байланыстыру мүмкіндігі болмаса, басқа құжаттарға өту қиын да күрделі болатын еді.
Шынайылығында, кез келген гипермәтіндік сілтеме – бұл браузер терезесінен бірден өту мүмкіндігі бар ауқымды желідегі мекен-жай көрсеткіші. Сілтеме арқылы өту екі жағдайда жүзеге асады: егер құжат сілтеме жасайтын ресурс бар болса және HTML бойынша гиперсілтеме құрылымы дұрыс болса.
Гиперсілтемелер құрылымы
Кез келген гиперсілтеме екі маңызды бөліктен тұрады, олар: сілтеме көрсеткіші және құжаттан өту керек болатын ресурс. Сыртынан гиперсілтемені қалыпты мәтіннен ажырату өте оңай: тышқан меңзерін сілтемеге апарғанда, меңзер сұқ саусақпен осы мәтінде гиперсілтеме бар екенін көрсетіп тұрған сияқты қолдың түріне ие болады. Егер көрсеткіш мәтін болса, сілтеменің асты сызылады. Сілтеме рөлін мәтін (жеке сөз, үзінділер, мәтіннің бүтін бөліктері) және графикалық бейнелер атқаруы мүмкін. Графика мен мәтіннің бірігуі сілтеме құра алады. Сілтеме көрсеткіші <A> тэгімен сипатталады, ал өту мекен-жайы HREF параметрінің көмегімен жүзеге асады, оның мәні басқа Интернет-ресурс жолы болып табылады (жабушы </A> тэгі міндетті). Сол сілтеме сөздің үстіне меңзерді қойып тышқанды шерту көрсетілген файлға немесе желі бойындағы URL-адреске көшуді қамтамасыз етеді. Гипермәтіндік сілтемелер мекен-жайдан өзге кез-келген файлды немесе адреске сәйкес Web-парақты (немесе Web-тораптағы кез келген файлды) көрсетуі мүмкін. HTML сілтемелері мәтінді немесе суретті басқа гипермәтіндік құжаттармен байланыстырады. Сілтеменің қарапайым құрлымы:
<A HREF="URL" TARGET="Терезе" TITLE="Көмекші сөз ">Сілтеме аты</A>
<A> элементінің параметрлері кестеде көрсетілген:
| Атрибут | Атқаратын қызметі |
| HREF | URL (унифицирленген ресурстар локаторы) - Интернеттегі кез келген файл адресі. Беттің толық адресі көрсетілу керек (мысалы, http://lenininc.narod.ru/index.html). Мұндағы файл атауы index.html. |
| TARGET | Гиперсілтемені қай терезеде (фреймге) жүктейтінін анықтайды және оның мәндері: top - гиперсілтемені бүкіл браузер терезесіне жүктейді (егер алдында фреймдер-ге бөлінген болса, онда ол жойылады). blank - гиперсілтемені жаңа терезеге жүктейді. self – құжат құрылымындағыларды сілтеме тұрған терезеге жүктейді (осылай жазғыңыз келсе TARGET параметрін қолданбаса да болады,). parent – сілтемемен берілген беттің ішіндегілерді фреймдер жиынтығын иемденген терезеге жүктейді. |
| TITLE | Гиперсілтемеге тышқан курсорын бағыттағанда пайда болатын көмекші мәтін. Бұл міндетті параметр емес. |
Графикалық файл сілтеме рөлінде.
Гиперсілтеме ретінде кез-келген графикалық файлды (әдетте - *.gif, *.jpg.) алуға болады. Ол үшін сілтеме атының орнына графикалық элементті жазу керек. TITLE параметрі тек суретте болу керек:
<A HREF="URL" target="Терезе">
<img border="0" src="Сурет" width="Ені " height="Биіктігі" TITLE="Көмекші мәтін”>
</A>
Сілтемелер және түстер.
Сілтемеге меңзерді бағыттағанда, шерткенде түсін ауыстыру үшін <BODY> тэгіне тағы бірнеше параметр қосу керек.
| Атрибут | Атқаратын қызметі |
| TEXT | Мәтін әріптерінің түсін анықтайды, егер ол жазылмаса, келісім бойынша қара түс қабылдайды. Фон түсін өзгерткенде соған үйлесімді символдар түсі бекітіледі. Бұл да ағылшын тіліндегі аттарымен немесе он алтылық сандар түрінде RGB тәсілімен беріледі. |
| VLІNK | Пайдаланылған гипермәтіндік сілтеме түсін анықтайды. Келісім бойынша ол қызылқоңыр түс болып саналады. |
| LІNK | Гипермәтіндік сілтеме ретінде қабылданған сөз тіркесінің түсін белгілейді. Егер көрсетілмесе, ол көк түс болып саналады. |
| ALІNK | Гипермәтіндік сілтемеге меңзерді бағыттағанда оның түсінің өзгеруін анықтайды. Бұл параметр өте сирек өзгертіледі. |
Мысалы:
<BODY text="black" link="blue" vlink="purple" alink="red">
Берілген атрибуттар бүкіл құжат қасиеттерін анықтайды. Мұндай кодты HTML құжатына орналастырған жағдайда қаріп түсін тағайындау қажет емес, өйткені <BODY> тэгінде түс қалай берілсе, бүкіл құжат түсі де солай анықталады.
Көлденең сызықтар
Көлденең сызық қою <HR> тэгімен орындалады, оның жабу тэгі болмайды. <HR> тэгі экран бетінде көлденең сызық жүргізіеді. Ол параметрсіз қолданылса, төмендегідей көлденең жолды толық алып тұрған қара-сұр сызық жүргізеді:

HR (Horisontal Rulе) тэгі мәтінді бөлетін сызықтар қояды. Оның атрибуттары келесідей:
| Атрибут | Атқаратын қызметі |
| WIDTH | Сызықтың ұзындығын пиксельдермен немесе экран бетіне қатысты пайызбен анықтайды. |
| SIZE | Сызықтың қалыңдығын пиксельдермен анықтайды. |
| ALIGN | Сызықты көлднең бағытта түзейді. Бұл параметр келесі мәндерге ие бола алады: left – сызықты сол жақ шеті бойынша түзету. right -сызықты оң жақ шеті бойынша түзету. center - сызықты орта тұсына орналастыру (таңдау жүргізілмесе, автоматты түрде қолданылады). |
| NOSHADE | Сызықты толық бояу әдісі. Бұл параметр жеке жазылады, ешқандай мән беруді қажет етпейді. Берілген параметрсіз сызық көлемді болады. |
| COLOR | Сызықтың түсін анықтайды, түстің атауы немесе он алтылық коды беріледі. Ол тек Internet Explorer браузерінде орындалады. |
Сызықтарға мысалдар:
<HR>
<HR WIDTH="50%" ALIGN="left" SIZE="0">
<HR WIDTH="80%" SIZE="3">
<HR NOSHADE WIDTH="80%" SIZE="20">
<HR NOSHADE WIDTH="80%" COLOR="Blue" SIZE="8">
Сызықтың орнына төртбұрыш салуға болады:
<HR NOSHADE ALIGN="left" WIDTH="18" COLOR="Red" SIZE="18">
Өкінішке орай бір жолға бірнеше тіктөртбұрыштар салуға болмайды.
Сырғымалы жол
Web-парақта графикалық кескіндерді, мәтіндерді сырғымалы жол арқылы безендіруге болады. Оны қолданар алдында жолдың мәтінімен орның анықтап алу қажет. Сырғымалы жол құратын ең басты және жалғыз тэг <MARQUEE> … </MARQUEE>
(…) орнына кез-келген сөзді немесе мәтін үзіндісін компьютер экранында сырғытып қоюға болады. Сырғымалы жол бағытын өзгертуге болады. Ол үшін арнайы бағыт атрибуты қолданылады. Егер сырғымалы жолды оңнан солға қарай бағыттау керек болса, тэг <MARQUEE DIRECTION= “left”> мәтін </MARQUEE> түрін қабылдайды, ал солдан оңға қарай бағыттау үшін <MARQUEE DIRECTION= “right”> мәтін </MARQUEE>тэгі қолданылады. Мұндағы DІRECTІON жолдың сырғу бағытын анықтайды, оның мүмкін мәндері: LEFT (солға) және RІGHT (оңға).
Сырғымалы жолдарға қолданылатын атрибуттар:
| Атрибут | Атқаратын қызметі |
| SCROLL | Оңнан солға қарай сырғу, бұл атрибут шексіз цикл құрайды. Цикл санын LOOP операторын енгізу арқылы шектеуге болады. Мысалы: <MARQUEE LOOP= “n” BEHAVIOR= “scroll”> мәтін </MARQUEE>. LOOP операторының n –мәні циклдің қайталану санын көрсетеді. |
| SLIDE | Жазба оң жақ шеттен сол жақ шетке сырғып, сонда қалады. <MARQUEE BEHAVIOR= “slide”> мәтін </MARQUEE>. |
| ALTERNATE | Беттің оң жағынан сол жаққа және керісінше жылжуы. Шексіз цикл. <MARQUEE BEHAVIOR= “alternate”> мәтін </MARQUEE>. |
Сүзгілеулер. Сүзгілеуді мәтінге қолдану.
СүзгілеулерHTML-құжаттарының браузермен интерпретациялау кезінде блокты тікбұрышты түрде анықтауға мүмкіндігі бар, сол уақытта терезе болып табылмайтын түрлеріне қолданылады. Сүзгілеудің жазылу форматы қарапайым <STYLE> тэгі көмегімен элементтер қасиеттерін беру ережелеріне ұқсас, жазылу түрі
filter: сүзгі аты (параметрлері)
Браузер Internet Explorer 4.x браузерінің сүзгілеу саны жеткілікті көп, оның бұл технологияны қолдануда мүмкіндіктері көп.
· Mask сүзгісі-мәтінді ерекшелейді
· Shadow сүзгісі-көлеңке түсіреді
· DropShadow сүзгісі-z:\Dauren\Рабочий стол\Учебник по HTMLkaz rrrrr\glava\фильтры к тексту.htm - DropShadow#DropShadowкөлеңкенің басқа түрі
· FlipH сүзгісі- мәтінді көлденеңінен теріс қаратады
· FlipV сүзгісі-мәтінді тігінен теріс төңкереді
· Glow сүзгісі -мәтінге жарқырау эффектісін береді
· Wave сүзгісі -толқынды мәтін
· Blur сүзгісі - мәтінді бұлыңғыр етеді
Mask сүзгісі
Мәтінді тышқанмен белгілегендей ерекшелейді.
Синтаксисі:
STYLE="filter:Mask(Color='Color')"
Color - он алтылық түрде берілген ерекшелеу түсі (мысалы. #000FFF) немесе түстің ағылшын тіліндегі аты, мысалы, Red, Blue, Green. Түсті былай анықтау барлық сүзгілерге қолданылады.
Мысалы:
<P STYLE="filter:Mask(Color='Red'); width: 200; height: 28; font-size: 16pt; font-weight: bold;
text-align: center;"> Информатика</P>

Shadow сүзгісі
Мәтіннің көлеңкесі пайда болады.
Синтаксисі:
STYLE="filter:Shadow(Color='Color', Direction='Direction')"
Color - көлеңке түсі.
Direction - көлеңке бағыты (0 ден 315-ке дейін).
Мысалы:
<P STYLE="filter:Shadow(Color='#000000', Direction='130'); width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Red;"> Информатика</P>

DropShadow сүзгісі
Мәтіннің көлеңкесі пайда болады.
Синтаксис:
STYLE="filter:DropShadow(Color='Color', OffX='Offx', OffY='Offy', Positive='Positive')"
Color - көлеңке түсі
OffX - X осі бойынша жылжу
OffY -Y осі бойынша жылжу
Positive - көлеңкенің оң немесе сол жақтан түсуі (0 немесе 1 сәйкесінше)
Мысалы: <P STYLE="filter:DropShadow(Color='#7FFF00',OffX='3',OffY='3',Positive='1'); width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Green;">
Информатика</P>

FlipH сүзгісі
Мәтінді көлденеңінен теріс қаратады.
Синтаксис:
STYLE="filter:FlipH"
Мысалы:
<P STYLE="filter:FlipH; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Red;"> Информатика</P>

FlipV сүзгісі
Мәтінді тігінен теріс төңкереді.
Синтаксис:
STYLE="filter:FlipV"
Мысалы:
<P STYLE="filter:FlipV; width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Red;"> Информатика</P>

Glow сүзгісі
Жарқырау эффектісін береді.
Синтаксис:
STYLE="filter:Glow(Strength='Strength', Color='Color')"
Strength - мәтіннің жарқырау күші (0-100)
Color - жарқырау түсі.
Мысалы:
<P STYLE="filter:Glow(Strength='3', Color='#FF4500'); width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: DarkGreen;"> Информатика</P>

Wave сүзгісі
Мәтінді толқынды түрде бейнелейді.
Синтаксис:
STYLE="filter: Wave( Freq='Freq', Add='Add', LightStrength='LightStrength', Phase='Phase', Strength='Strength')"
Freq - объект толқындарының максимум санын береді.
Add – объектінің бастапқы түрін оның сүзгіленген интерпретациясына қосу қажеттілігін анықтайды.
LightStrength –объект толқындарына үш өлшемді эффект береді.
Phase – толқынның жылу фазаларын анықтайды(оның мәні бастапқы фазасына қарағанда процентпен беріледі).
Strength - толқын қарқындылығы.
Мысалы:
<P STYLE="filter:Wave(Freq='5', Add='0', LightStrength='1', Phase='2', Strength='2'); width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Green;">
Информатика </P>

Blur сүзгісі
Мәтінді белгілі бір бағытта бұлдыратады.
Синтаксис:
STYLE="filter:Blur(Add='Add', Direction='Direction', Strength='Strength')"
Add - қалыпты немесе қатты бұлдырау (сәйкесінше1немесе 0)
Direction - бұлдырау бағыты ( 0-ден 315-ке дейін)
Strength - бұлдыраудың ығысуы
Мысалы:
<P STYLE="filter:Blur(Add='1',Direction='30',Strength='10'); width: 200; height: 28; font-size: 16pt; font-weight: bold; text-align: center; color: Blue;">Информатика </P>

Сүзгілеуді суретке қолдану.
- Alpha сүзгісі - сурет түсін ақшылдандыру
- Blur сүзгісі- суретті бұлдырату
- Invert сүзгісі - суретті инверсиялау
- Gray сүзгісі - ақшыл-қара сурет
- XRay сүзгісі - негативті сурет

| Бұл суретке барлық сипатталған сүзгілер қолданылған. |
Alpha cүзгісі
Сурет түсін ақшылдандырады.
Синтаксис:
STYLE="filter:Alpha(Opacity='Opacity', FinishOpacity='Finishopacity', Style='Style', StartX='X', StartY='Y', FinishX='X', FinishY='Y')"
Opacity – ақшылдандыру дәрежесі(0-100. 0 ашық, 100 қою).
FinishOpacity – ақшылдандырудың ақырлы дәрежесі (0-100. 0 ашық, 100 қою).
Style - ақшылдандыру әдісі (саны: 0(ақшылдандырусыз ), 1(сызық) 2(шеңбер) 3(тіктөртбұрыш)
StartX, StartY, FinishX, FinishY – ақшылдандыру аймағының координаттары
Мысалы:
<IMG STYLE="filter:Alpha(Opacity='90',FinishOpacity='45',Style='2')" SRC="Кескін аты" WIDTH="Кескін ені" HEIGHT="Кескін биіктігі"></P>

Blur сүзгісі
Суретті белгілі бір бағытқа бұлдыратады.
Синтаксисі:
STYLE="filter:Blur(Add='Add', Direction='Direction', Strength='Strength')"
Add - қалыпты немесе қатты бұлдырау (сәйкесінше1немесе 0)
Direction - бұлдырау бағыты ( 0-ден 315-ке дейін)
Strength - бұлдыраудың ығысуы
Мысалы:
<IMG STYLE="filter:Blur(Add='1',Direction='310',Strength='10')" SRC="Кескін аты" WIDTH="Кескін ені" HEIGHT="Кескін биіктігі"></P>

Invert сүзгісі
Кескін инверсиясы
Синтаксисі:
STYLE="filter:Invert"
Мысалы:
<IMG STYLE="filter:Invert" SRC="Кескін аты" WIDTH="Кескін ені" HEIGHT="Кескін биіктігі"></P>

Gray сүзгісі
Кескінді ақшыл-қара етеді.
Синтаксисі:
STYLE="filter:Gray"
Мысалы:
<IMG STYLE="filter:Gray" SRC="Кескін аты" WIDTH="Кескін ені" HEIGHT="Кескін биіктігі"></P>

Xray сүзгісі
Негативті сурет
Синтаксисі: STYLE="filter:Xray"
Мысалы:
<IMG STYLE="filter:Xray" SRC="Кескін аты" WIDTH="Кескін ені" HEIGHT="Кескін биіктігі"></P>

MS FrontPage бағдарламасымен танысу
Microsoft FrontPage Microsoft Officeқолданбалы программалар пакетінің құрамындағы Web-беттерді құрушы бағдарлама.
FrontPage бағдарламасында әр түрлі тақырыптағы Web-беттерді құруға көмектесетін арнаулы шаблондар мен шеберлер жинақталған. Мәтінді форматтау үшін арнаулы динамикалық әсерлерді қолдануға болады. Бағдарламада кестелермен жұмыс, суреттерді, бейнелерді, дыбыстар мен видеоларды кірістіру жолдары да қарастырылған.
Стандартты жүктелу жолы: Пуск®Программы® MS Office®MS Office FrontРage 2003. Microsoft компаниясының өнімі болғандықтан жалпы көрінісі мәтіндік Word редакторына ұқсас (1-сурет).

1-сурет. MS FrontPage 2003 бағдарламасы.
Жоғарғы бөлімде тақырыптар қатары, мәзірлер қатары, «Стандартты» және «Форматтау» құрал саймандар тақтасы орналасқан.
Ағымды құжатқа үнсіздік бойынша  деген атау беріледі.
деген атау беріледі.
Терезенің оң жақ бөлігінде бағдарлама жұмыс туралы анықтама алуға болатын тапсырмалар тақтасы орналасқан. Бұл терезені «Ctrl+F1» перенелер комбинациясын баса отырып жауып қоюға болады.
Бағдарламада Web-беттердің құрылымын көруге мүмкіндік беретін бірнеше тәсілдер бар:
1) Беттер (Страница) ;
2) Бумалар (Папки);
3)Жойылған Web-торап (Удаленный Web-узел);
4)Есептер (Отчеты);
5)Ауысымдар (Переходы);
6)Гиперсілтемелер (Гиперссылки);
7) Тапсырмалар (Задачи).
1-суретте Беттер (Страница)тәсілі көрсетілген. Мұнда терезенің төменгі бөлігінде құжатты көруге мүмкіндік беретін төрт режім орналасқан:
а)Құрастырушы (конструктор)- үнсіздік бойынша қолданылатын режім. Мұнда қолданушы Web-беттерді өз қалауынша ұйымдастырады, өңдей алады;
ә) Код- қолданушыға HTML тегтерін өз бетінше көруге, өзгертуге және редакциялауға мүмкіндік береді;
б) Бөліп көрсету (с разделением) - бұл бөлімде Web-беттердің құрылымын экранды бір мезгілде екі бөлімге (Код және Конструктор) бөле отырып ұйымдастыруға болады;
в)Көру (просмотр)- беттің жалпы құрылымын Web-шолушыда көруге мүмкіндік береді.
2) Бумалар (Папки)тәсілінде бумаларды Microsoft Windows жүйесіндегідей қолдануға болады;
3)Жойылған Web-торап (Удаленный Web-узел)тәсілінде Web-беттерді толығымен немесе таңдаулы беттерді ғана жариялауға болады;
4)Есептер (Отчеты)тәсілінде Web-беттердің мазмұнын талдауға мүмкіндік береді.Мұнда файлдардың тораптағы көлемін анықтауға, өзара байланыспаған файлдарды көрсетуге, мерзімі өткен беттерді анықтауға, файлдарды мағынасына қарай топтастыруға болады;
5)Ауысымдар (Переходы)тәсілінде Web-беттердің иерархиялық құрылымын бейнелеуге болады;
6)Гиперсілтемелер (Гиперссылки)тәсілінде Web-тораптағы гиперсілтемелер тізім түрінде бейнеленеді;
7) Тапсырмалар (Задачи)тәсілінде Web-тораптың барлық тапсырмалары баған түрінде бейнеленеді және ір тапсырманың ағымдағы тақырыптары көрсетіледі.
MS FrontPage бағдарламасында «Вид» мәзірі арқылы осы тәсілдердің бірін жүктеуге болады және құрал саймандар тақтасын Microsoft Word редакторындағыдай жолдармен қолдана аламыз. Атап айтқанда: «Панели инструментов»ішкі бөлімінде қажетті саймандар алдына қанат белгі қоя отырып қосуға болады (2-сурет).

2-сурет.Құрал саймандар тақтасы
Web-сайттың макетін құру
Жаңа Web-бетті FrontPage бағдарламасында мына жолдардың бірі арқылы құруға болады:
1) «Стандартты» құрал саймандар тақтасындағы «Новая страница»  батырмасын шерту арқылы;
батырмасын шерту арқылы;
2) «Файл®Создать®Страница или Web-узел»командасы көмегімен;
3) Ctrl+Nпернелер комбинациясын басу арқылы.
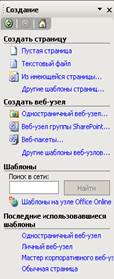
MS FrontPage бағдарламасында арнаулы шаблондар көмегімен сайт ұйымдастыру жолдарын қарастырайық. Ол үшін тапсырмалар тақтасындағы бөлімнен «Другие шаблоны Web-узлов...» командасын таңдаймыз. Сонда MS FrontPage бағдарламасы Сізге жаңа құжатты арнаулы шаблон көмегімен құруды ұсынады. Ол үшін 4-суреттегідей сұхбаттық терезе ашылады.


4-сурет. «Шаблоны веб-узлов»сұхбаттық терезесі.
Шаблон страниц
Фреймдер.
Фреймдерді дайын шаблон көмегімен «Файл®Создать®Другие шаблоны страниц®Страница рамок» командасы арқылы құруға болады.


«Файл®Создать®Шаблоны страниц®Страница рамок » командасы.
a) Әрбір фреймде «Создать страницу» батырмасын басқанда фреймдер ішінде жаңа беттер құрылады;
b)«Задать начальную страницу» батырмасы арқылы фреймдерге бастапқы ретінде құрылған файлдардың бірін таңдауға болады;
Интерактивті батырмалар.
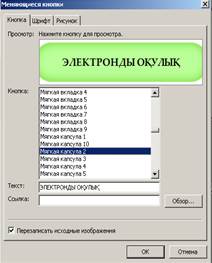
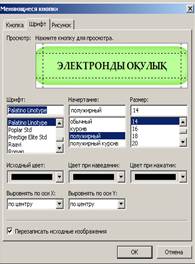
Интерактивті батырманы «Вставка®Веб-компонент» командасымен «Вставка ® Динамические эффекты®Интерактивная кнопка» диалогы арқылы құруға болады.

«Вставка компонента веб-узла» диалогы.
Диалогтың «Кнопка» бөлімінен батырма типін, ал «Текст» өрісінде батырмада бейнеленетін мәтінді, «Ссылка» өрісінен сілтеме адресін немесе «Обзор» батырмасы арқылы қажетті бетті таңдаймыз. Сонымен бірге «Шрифт» және «Рисунок» бөлімдері көмегімен қажетті қосымша өзгертулерді қосуға болады.

| 
| 
|

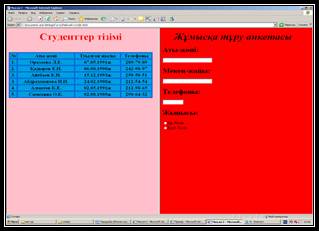
Интерактивті батырма көрінісі.
Интернетте Web-бетті ақысыз жариялау жолдары
Интернетте жеке сайтыңызды жариялау үшін файлдар жинағын толығымен WWW серверлерінің біріне көшіру керек. Біздің сайтымыз «Мои веб узлы®мой узел-6» бумаларында орналасқан (1-сурет).


2-сурет. «Мои веб узлы®мой узел-6» бумалары.
Біздің сайтымыз  ,
,  ,
,  файлдарынан тұрады. Барлық осы файлдарды және суреттерді біз WWW серверіне орналастыруымыз керек. Егер қандай да бір файл немесе сурет көшірілмей қалса, онда сайт қонағының броузері оларды бейнелей алмайды.
файлдарынан тұрады. Барлық осы файлдарды және суреттерді біз WWW серверіне орналастыруымыз керек. Егер қандай да бір файл немесе сурет көшірілмей қалса, онда сайт қонағының броузері оларды бейнелей алмайды.
Файлдарды WWW серверіне жеткізу үшін HTTР - HyрerText Transfer Рrotocol (гипермәтінді жеткізу хаттамасы) хаттамасы қолданылады. Бұл хаттама Web-сервер және жіберуші бағдарлама арасындағы ақпараттардың алмасуын қамтамасыз етеді. Бүкіләлемдік желі ондаған, тіпті миллиондаған түрлі компьютерлерді біріктіреді. Желідегі әрбір компьютер екінші бір компьютермен байланыса алуы үшін хаттама деп аталатын стандарттар мен ережелердің жинағы қолданылады.
Файлдардың жеткізілуінің екінші бір түрі FTР (File Transfer Рrotocol) – файлдардың жеткізілу хаттамасы. Бұл хаттаманың негізгі міндеті – Интернеттегі бір компьютерден екінші бір компьютерге файлдарды жеткізу. Бұл хаттаманы қолдну үшін арнаулы FTР-клиентатты бағдарлама керек. FTР-клиентбағдарламасына Total Commander, FAR, CuteFTР және т.б. файлдарды басқару бағдарламалары жатады. Серверге файлдардың жеткізілу түрін сервер иесі анықтайды.
Сонымен, өз сайтыңызды қайда орналастыруға болады?
Орналастырудың екі жолы бар - өз провайдеріңіздің серверінде немесе ақысыз қызмет көрсететін серверлердіңбірінде.
Әрбір провайдер өз қолданушыларына Web-бетке арналған бірнеше мегабайт көлемінде орын бөледі. Кей жағдайда бұл ақысыз, кейде қандай да бір ақы төленеді.
Қазіргі уақытта Интернет желісінде көптеген ақысыз қызмет көрсететін серверлер бар. Бұл серверлер жарнама берушілердің есебінен ақысыз қызмет көрсетеді.
Кейбір ақысыз сервер әкімшілігі коммерциялық ақпаратты жариялауға рұқсат бермейді.
Сіздің Web-бетіңізге көптеген қолданушылар келуі үшін ол қызықты және ондағы ақпарат жиі жаңартылып отыруы керек. Жаңартулар пошта арқылы, сервердің файлдық менеджері немесе HTTР, FTР хаттамаларына мүмкіндігі бар бағдарламалар көмегімен орындалады.
Көптеген ақысыз қызмет көрсету серверлері қосымша қызметтер ұсынады: кірушілер есептегіші (счетчик посещений), қонақ кітабы (гостевая книга), чат, форум, ең тамаша бет конкурсына қатысу мүмкіндігі және т.б.
Ең маңызды жағдай - өз сайтыңызды орналастыратын сервердің жүктелу жылдамдығы.
Келесі қажетті мәлімет - өз сайтыңызды жариялау үшін Сізге қандай көлемде орын қажет. Ақысыз қызмет көрсету серверлері 512 килобайттан 20 мегабайтқа дейін көлемдегі орынды әрбір қолданушыға ұсынады.
Төменде ақысыз қызмет көрсету серверлерінің адрестері келтірілген:
www.mysiteinc.com – 2 Мб, жүктелуі жылдам сервер, адрес түрі – www.MysiteInc.com/Сіздің - атыңыз;
www.triрod.lycos.com/learnmore/triрodfree.html - 20 Мб, жүктелуі жылдам сервер, FTР-хаттамасы, броузер арқылы жаңарту, қонақ кітабы (гостевая книга), адрес түрі – members.triрod.com/Сіздің - атыңыз;
www.geocities.com – 15 Мб, FTР-хаттамасы, қонақ кітабы (гостевая книга). Кемшілігі – жүктелуі өте жай сервер, адрес аты да ұзақ;
www.chat.ru – 10 Мб бетке, 10 Мб пошта жәшігіндегі хаттарды сақтауға, FTР және файл менеджері арқылы жаңарту, адрес түрі - www.chat.ru/Сіздің атыңыз, Сіздің атыңыз.chat.ru;
www.narod.ru – шексіз кеңістік, пошта жәшігі, FTР және файл менеджері арқылы жаңарту, қонақ кітабы (гостевая книга), чат, форум, адрес түрі - Сіздің атыңыз.narod.ru.
Егер Сіз Web-бетті өз провайдеріңіздің серверінде жариялайтын болсаңыз, онда мына мәліметтерді анықтап алуыңыз керек:
§ Сізге бөлінген URL адрес немесе провайдер адресті өзіңіздің таңдауыңызды ұсынады;
§ логин;
§ пароль
Сонымен бірге серверге файлдарды жіберу қай хаттама арқылы мүмкін екендігін анықтап алуыңыз керек (HTTР немесе FTР).
Ал егер Сіз ақысыз қызмет көрсету серверлері арқылы өз сайтыңызды жариялайтын болсаңыз, онда ең алдымен ақысыз қызмет көрсету серверінде тіркелуіңіз керек. Мысал ретінде, www.narod.ru серверінде сайтты жариялау жолдарын қарастырайық:
1)Интернет желісіне қосылыңыз да www.narod.ru сайтын жүктеңіз (72-сурет);

3-сурет. Сайтты жүктеу терезесі.
2)Беттің сол жақ жоғарғы бөлігіндегі «Создайте свой сайт» бөлімін шерткеннен соң ашылатын сұхбаттық терезеде «Зарегистрируйтесь» сілтемесін шертіңіз де көрсетілген қатарларды толтырыңыз және беттің соңғы бөлігіндегі «Дальше» батырмасын шертіңіз (4-сурет);


5-сурет
3)Берілген формада Сіз өз сайтыңыздың адресін және жеке мәліметтерді көрсетесіз (фамилия, имя, адрес, e-mail және т.б.) (5-сурет);

6-сурет
4)Сайтқа Сіз берген атау бос болмаса, онда Сіз басқа атауды таңдауды ұсынатын хабарлама аласыз;
5)Сәтті тіркелу хабарламасының соңындағы «Сохранить» батырмасын басыңыз. Броузер терезесінде «Настройка Яндекса» терезесі ашылады (6-сурет);

7-сурет. «Настройка Яндекса» терезесі.
6) «Выход» батырмасын шертіңізде Интернеттен шығып кетіңіз.
Өз сайтыңызды тіркеуден өткізгеннен соң оған қажетті файлдарды жіберуге болады. Ол үшін:
1)Интернетке қосылыңыз және www.narod.ru серверін жүктеңіз.
Экранда «Создание сайта на Народе» сұхбаттық терезесі ашылады. Осында «Создать» батырмасын басыңыз (76-сурет);

8-сурет. «Создание сайта на Народе» сұхбаттық терезесі.
2)Броузер терезесінде «Мастерская» беті ашылады. Мұнда беттердің дайын шаблондарын алуға және сайтты басқаруға болады (9-сурет);

9-сурет. «Мастерская» беті.
4)Осы бетте «Загрузка файлов на сайт» сілтемесін басыңыз. Экранда «Мастерская/ Управление файлами/ Загрузка файлов» беті ашылады (10-сурет);

10-сурет. «Мастерская/ Управление файлами/ Загрузка файлов» беті.
5) «Обзор» бөлімін баса отырып қажетті файлдарды белгілеп алыңыз да «Загрузить файлы» батырмасын басыңыз. Бірер минуттан соң файлдардың жүктелгендігі туралы хабарлама келеді (11-сурет). Нақ осы жолдармен Сіз бір мезгілде 10 файлға дейін жібере аласыз;


11-сурет. «Загрузить файлы» батырмасы.
6) «Загрузка файлов» бетіндегі «Управление файлами» сілтемесі арқылы бума немесе html-файл құра аласыз, белгіленген файлды редакциялауға, көшіруге, жоюға, атын өзгертуге және орнын ауыстыруға болады (12-сурет).

12-сурет. «Управление файлами» сілтемесі.
7) Өз Web-бетіңізді Интернетте көру үшін провайдермен байланысыңыз, броузерде сайтыңыздың адресін енгізіңіз және «Enter» батырмасын шертіңіз немесе бірденнен өзіңіздің сайтыңыздың адресін теріңіз (13-сурет).


13-сурет. Броузерде ашылған веб-құжат.
Егер сайтыңыз ашылмай тұрса, яғни «Невозможно отобразить страницу» немесе «Извините, запрошенный Вами документ не найден. Попробуйте начать с главной страницы» хабарламалары шықса, онда сайт адресі дұрыс көрсетілмеген.
Егер де «Не найден файл index.html или доступ к катологу запрещен» хабарламасы шықса, онда бұл бет серверде орналаспаған немесе Сіз жіберген файлдардың арасында бұл файлдың жоқ болғаны. Өйткені бұл файлдағы бет әрқашан бірінші бет ретінде жүреді.
Интернет жүйесі өте үлкен көлемдегі ақпаратты пайдалануға мүмкіндік беруіне байланысты қазіргі кездегі барлық пайдаланушылар үшін өте пайдалы болып келгенімен,ол сонымен қатар онда жұмыс істейтіндер үшін қауіпті де болып табылады. Бұл қауіп қатерді елемеу кез келген интернет жүйесіне қосылған пайдаланушыны өте қиын жағымсыз салдарға соқтыруы мүмкін. TCP\IP протоколын жасауда кеткен қателіктер, хосттарда басқарудың қиындығы, интернетте 
 пайдаланылатын басқа да бағдарламалық жабдықтарда қателердің кездесуі , тағы да басқа көптеген жағымсыз факторлар жиылып жүйесінің осындай қауіпті болуына алып келеді.
пайдаланылатын басқа да бағдарламалық жабдықтарда қателердің кездесуі , тағы да басқа көптеген жағымсыз факторлар жиылып жүйесінің осындай қауіпті болуына алып келеді. 


Кез келген ұйым интернет жүйесінде өз жұмысын бастамастан бұрын қауіпсіздікке байланысты мынандай сұрақтарға жауап беріп алғаны дұрыс:
1)Хакерлердің интернет арқылы ұйымның ішкі жүйесіне енуіне мүмкіндіктер бар ма?
2) Интернет жүйесіне арқылы ұйым үшін маңызды ақпарат оқылуы немесе өзгертілуі мүмкін бе?
3) Интернетке байланысты жалпы ұйымның жұмысына кедергі туындауы мүмкін бе?
Бұл сұрақтардың бәрі ұйым үшін өте маңызды болып табылады. Бүгінде интернетпен байланысты қауіпсіздік мәселелерінің техникалық шешімдері көп, бірақ олардың әрқайсысының өзіндік құны бар. Олардың ішіндегі көп шешімдер қауіпсіздікті арттыру үшін интернетпен жұмыс жасаудың жан-жақтылығын едәуір шектейді. Ал кейбіреулері қауіпсіздікке жету үшін ауқымды көлемдегі еңбек және материалдық шығындарды қажет етеді.
Интернеттегі қауіпсіздік саясатының басты мақсаты- ұйымның интернетпен байланысты қауіп-қатерден қалай қорғанатыны туралы шешім қабылдау. Әдетте қауіпсіздік саясаты екі бөліктен тұрады: ортақ қағидалар жиыны мен нақты жұмыс ережелер жиынынан. Ортақ қағидалар жиыны жалпы интернеттегі қауіпсіздік түсінігін айқындап көрсетеді. Ал нақты ережелер нені істеуге болады, ал нені істеуге тиым салынғанын анықтайды.
Интернет-көптеген ұйымдар мен адамдардың қызмет стилін өзгертіп жіберген өте маңызды ресурс көзі. Сондықтан кез келген ресурстар секілді интернет те кең таралған қауіпсіздікпен байланысты кедергілерге тап болып отыр. Көптеген ұйымдар осы интернет арқылы қаскүнемдердің шабуылына ұшырап, нәтижесінде өз абройларына кір келтірді, қаржылай шығындарға тап болды. Кей жағдайларда осындай сырттан жасалған шабуылдар ұйымның интернет бағытындағы қызметін тоқтатуға және ішкі жүйесінің құртылуына, одан да күрделі проблемаларға алып келеді. Осындай қыиындықтарды елемеген ұйымдар өздерінің сайттарын қауіп-қатерге ұрынуына жағдай жасайды. Тіпті қауіпсіздік шараларын жүргізіп отырған сайттардың өзі интернеттен келетін қауіп-қатерден толық қорғалған деп айтуға болмайды.
Ең басты проблеманың туындау себебі-интернет жасалған кезде қауіпсіз жүйе ретінде ойластырылмаған дығы. ТСР/ІР-дің соңғы нұсқасындағы басты проблемалар мынандай:
1. Интернетте жүріп жататын ақпарт ағынының басым бөлігі шифрланбаған болатындықтан оларды бөтен адамдардың қолына оп-оңай түсіруіне мүмкіндік бар. Пошта адрестерін, парольдерді, әртүрлі құжаттарды қарапайым програмалардың көмегімен-ақ бөтен адамдардың алып алуына болады;
2. Жалған адрес беру мүмкіндіктердің бар болуы;
3. ТСР/ІР құралдарының кей жерлерінде әлсіз орындардың болуы. Осындай әлсіздіктерді білімді қаскүнем оп-оңай пайдалануы мүмкін;
4. Қауіпсіздік саясатының болмауы. Көптеген сайттар өз ресурстарына сырттан қатынас жасауға кең түрде рұқсат береді, ТСР/ІР-дің өзі пайдаланбайтын құралдарына да рұқсат беріп қояды, ақпарат көшіруге еш шектемелер қоймайды, нәтижесінде қаскүнемдердің шабуыл жасауына жеңілдіктер жасайды;
5. Хостқа қатынас жасауды басқару құралдарының өте күрделілігі. Дұрыс жасалмаған хосттық қызмет те қаскүнемдердің шабуыл жасауына жеңілдіктер жасайды;
Компьютерлік саясат термині әртүрлі адамдар үшін өзіндік ерекше мағына береді. Бұл саясат ұйым басшылығының компеьютерлік қауіпсіздікке байланысты нұсқаулар жиыны, не болмаса нақты бір жүйенің қауіпсіздігі туралы шешімдер жиыны деп түсінілуі мүмкін. Бірақ бұл түсініктердің барлықтарының ортақ мақсаты компьютермен байланысты қауіпсіздікті қамтамасыз ету болып табылады.
Интернеттегі қауіпсіздік саясатын жүргізу кезінде администраторларға ұйымның жұмыс істеу саясаты мен оның жан-жақтылық мақсаты бір жағынан, қауіпсіздіктің толық қамтылуы екінші жағынан әсер етеді. Былайша айтқанда, қазіргі кезде кез-келген ұйым өзінің интернет арқылы қызмет көрсету бағытын жан-жақты кеңейтіп, дамытқысы келеді, ал бұл шараларды жүргізуде кеткен болар-болмас қате ұйым сайтының, тіпті компьютерлер жүйесінің қауіпсіздігіне үлкен нұқсан келтіруі мүмкін. Сондықтан қауіпсіздік саясатын жүргізуші администраторлар осындай жан-жақтылық пен қауіпсіздік арасында дұрыс тепе-теңдікті ұстап отыруы керек.
Кез келген интернеттегі қауіпсіздік саясаты мынандай бөліктерді өз құрамында біріктіруі қажет:
1) Саясаттың мәні. Кез келген саясатты жүргізерден бұрын сол саясаттың кімге, неге қатысты жүргізілетінін анықтап алу керек.
Сонымен қатар саясаттың дұрыс ұсталуы үшін, сол саясаттың жасалу мақсаты мен себептерін анық көрсету қажет. Интернет жүйесінде жұмыс жасау үшін жүргізілетін саясаттың да өзінің пәні болады. Бұл пән болып сол саясаттың интернетті пайдаланудағы барлық мүмкін болатын жағдайлар жиыны болып табылады.
2) Ұйымның саясатқа көзқарасы. Қауіпсіздік саясатының пәні анықталып, негізгі түсініктерге анықтама беріліп, саясаттың жүргізілу шарттары айқындалғаннан соң сол саясатқа ұй